🚘2022-08-16🚘
006 생명주기 함수 static getDeriveState FormProps(props, state) 사용하기
App.js
import React from 'react';
import './App.css';
import LifecycleEx from './R006_LifecycleEx'
function App() {
return (
<div>
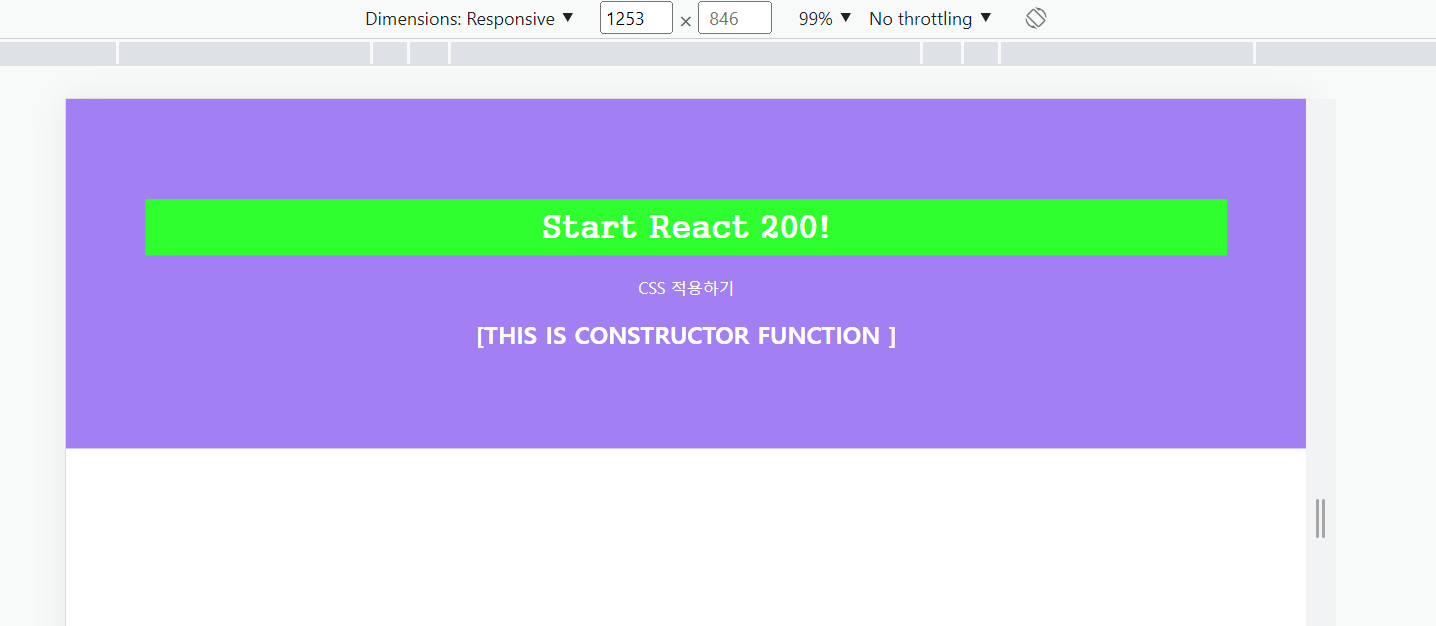
<h1>Start React 200!</h1>
<p>CSS 적용하기</p>
<LifecycleEx
prop_value = 'FromApp.js'
/>
</div>
);
}
export default App;
R006_LifecycleEx.js
import React, { Component } from 'react';
class R006_LifecycleEx extends Component {
static getDerivedStateFromProps(props, state){
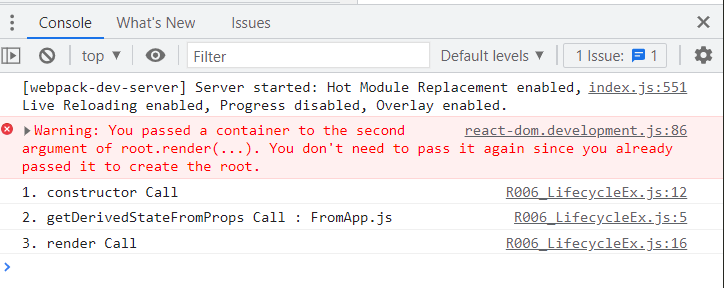
console.log('2. getDerivedStateFromProps Call : '+props.prop_value);
return {};
}
constructor(props){
super(props);
this.state = {};
console.log('1. constructor Call');
}
render(){
console.log('3. render Call');
return(
<h2>[THIS IS CONSTRUCTOR FUNCTION ]</h2>
)
}
}
export default R006_LifecycleEx;

007 생명주기 함수 componentDidMount
가장 마지막에 실행함.


App.js
import React from 'react';
import './App.css';
import LifecycleEx from './R007_LifecycleEx' // R007_LifecycleEx.js 임포트
function App() {
return (
<div>
<h1>Start React 200!</h1>
<p>CSS 적용하기</p>
<LifecycleEx
prop_value = 'FromApp.js' // R006_LifecycleEx 컴포넌트로 prop_value 라는 변수 전달
/>
</div>
);
}
export default App;
R007_LifecycleEx
// src/R007_LifecycleEx.js
import React, { Component } from 'react';
class R007_LifecycleEx extends Component {
static getDerivedStateFromProps(props, state) {
console.log('2. getDerivedStateFromProps Call :'+props.prop_value);
return {tmp_state:props.prop_value};
}
constructor(props) {
super(props);
this.state = {};
console.log('1. constructor Call');
}
componentDidMount() {
console.log('4. componentDidMount Call');
console.log('5. tmp_state : '+this.state.tmp_state);
}
render() {
console.log('3. render Call');
return (
<h2>[ THIS IS COMPONENTDIDMOUNT FUCNTION ]</h2>
)
}
}
export default R007_LifecycleEx;
008 생명주기 함수 shouldComponentUpdate
App.js
import React from 'react';
import './App.css';
import LifecycleEx from './R008_LifecycleEx' // R008_LifecycleEx.js 임포트
function App() {
return (
<div>
<h1>Start React 200!</h1>
<p>CSS 적용하기</p>
<LifecycleEx
prop_value = 'FromApp.js'
/>
</div>
);
}
export default App;R008_LifecycleEx.js
// src/R007_LifecycleEx.js
import React, { Component } from 'react';
class R008_LifecycleEx extends Component {
static getDerivedStateFromProps(props, state) {
console.log('2. getDerivedStateFromProps Call :'+props.prop_value);
return {tmp_state:props.prop_value};
}
constructor(props) {
super(props);
this.state = {};
console.log('1. constructor Call');
}
componentDidMount() {
console.log('4. componentDidMount Call');
console.log('5. tmp_state : '+this.state.tmp_state);
this.setState({tmp_state2 : true});
}
shouldComponentUpdate(props, state){
console.log('6. shouldComponentUpdate Call / tmp_state2 = '
+ state.tmp_state2);
return state.tmp_state2
}
render() {
console.log('3. render Call');
return (
<h2>[ THIS IS COMPONENTDIDMOUNT FUCNTION ]</h2>
)
}
}
export default R008_LifecycleEx;
shouldComponentUpdate() 함수의 반환 값에 따라 render() 함수를 재실행할 수 있다는 점을 이용하면, props나 state 변수가 변경될 때 화면을 다시 그리며 제어할 수 있다.
009 템플릿 문자열 사용하기
ES(ECMA 스크립트)는 표준화된 스크립트 언어이고 ES 뒤에 붙은 숫자는 버전을 의미함.
2011년 이후로 ES5가 웹표준 처럼 사용되고 있다. 2015년 발행된 ES6는 많은 유용한 기능이 추가됐고
자바스크립트는 이 기술 규격을 따른다. react도 자바스크립트 기반의 언어이기 때문에 ES6의 모든 기능을 사용할 수 있다.
R009_Es6.js
import React, { Component } from 'react';
class R009_Es6 extends Component {
constructor(props) {
super(props);
this.state = {};
}
componentDidMount() {
var jsString1 = ('자바스크립트');
var jsString2 = ('입니다\n다음 줄입니다.');
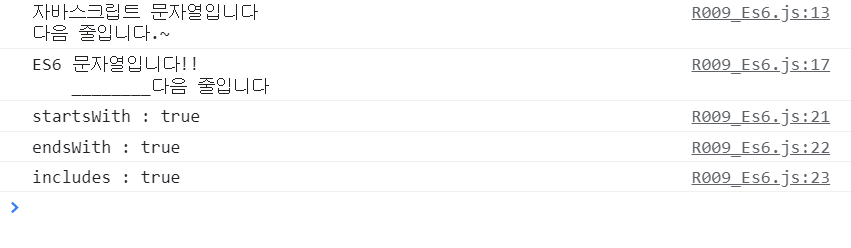
console.log(jsString1+' 문자열' + jsString2+'~');
var Es6String1 = 'ES6'
var Es6String2 = '입니다'
console.log(`${Es6String1} 문자열${Es6String2}!!
________다음 줄입니다`);
var LongString = "ES6에 추가된 String 함수들입니다.";
console.log('startsWith : ' + LongString.startsWith("ES6에 추가"));
console.log('endsWith : ' + LongString.endsWith("함수들입니다."));
console.log('includes : ' + LongString.includes("추가된 String"));
}
render() {
return (
<h2>[ THIS IS ES6 STRING ]</h2>
)
}
}
export default R009_Es6;
R009_es6.js
import React from 'react';
import './App.css';
import LifecycleEx from './R009_Es6.js' // R008_LifecycleEx.js 임포트
function App() {
return (
<div>
<h1>Start React 200!</h1>
<p>CSS 적용하기</p>
<LifecycleEx
prop_value = 'FromApp.js'
/>
</div>
);
}
export default App;


010 var, let, const 사용하기
ES5에서 사용하던 var는 유연한 방식으로 변수를 재선언, 재할당 가능
-> 변수의 사용범위가 불확실, 의도하지 않은 변수값 변경이 발생함.
-> ES6에서는 let, const 추가
R010_Variable.js
import React, { Component } from 'react';
class R010_Variable extends Component {
constructor(props) {
super(props);
this.state = {};
}
componentDidMount() {
var varName = 'react';
console.log('varName1 : '+varName);
var varName = '200'; // 'varName' is already defined no-redeclare
console.log('varName2 : '+varName);
let letName = 'react'
console.log('letName1 : '+letName);
// let letName = '200'
// parsing error : Identifier 'letName' has already been declared
letName = 'react200';
console.log('letName2 : ' + letName );
const constName = 'react';
console.log('constName : ' + constName );
//const constName = '200'
// Parsing error: Identifier 'constName' has already been declared
// constName = 'react200'
// Uncaught TypeError : Assignment to constant variable.
}
render() {
return (
<h2>[ THIS IS Variable ]</h2>
)
}
}
export default R010_Variable;R010_Variable.js
import React from 'react';
import './App.css';
import LifecycleEx from './R010_Variable.js'
function App() {
return (
<div>
<h1>Start React 200!</h1>
<p>CSS 적용하기</p>
<LifecycleEx
prop_value = 'FromApp.js'
/>
</div>
);
}
export default App;

'프로그래밍 > React' 카테고리의 다른 글
| What is React? (0) | 2025.09.22 |
|---|---|
| React project.. (0) | 2023.04.23 |
| React (0) | 2023.04.16 |
| 1. react (0) | 2023.01.16 |
| [37일차] 리액트 200제 (0) | 2022.08.11 |